Homer : Un tableau de bord personnalisable
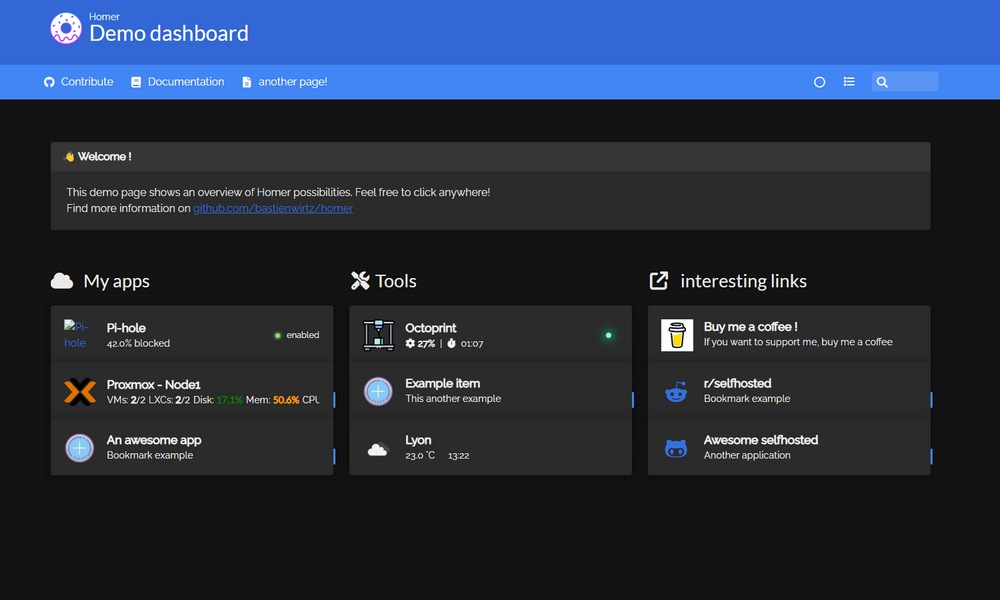
Dans ce tutoriel, nous allons apprendre à déployer l'application Homer sur un NAS Synology, à l'aide d'un conteneur Docker ! Homer est un projet open source destiné à l'auto-hébergement dont l'objectif est de vous permettre de déployer une page d'accueil aux allures de tableau de bord sur votre propre serveur !
Sur cette page statique, vous allez pouvoir ajouter tous les éléments et liens que vous jugez nécessaire ! Par exemple, vous pouvez lister vos sites favoris, ajouter des liens vers vos applications préférées, ou encore vers vos équipements ! Il y a aussi la possibilité de remonter des informations à partir de services personnalisés, c'est-à-dire d'autres applications (Prometheus, AdGuard Home, Portainer, PiHole, Proxmox, etc...).
Homer peut s'avérer utile dans de nombreux scénarios et cette page est facilement personnalisable grâce à un fichier de configuration au format YAML.

Installer l'application Homer sur son NAS
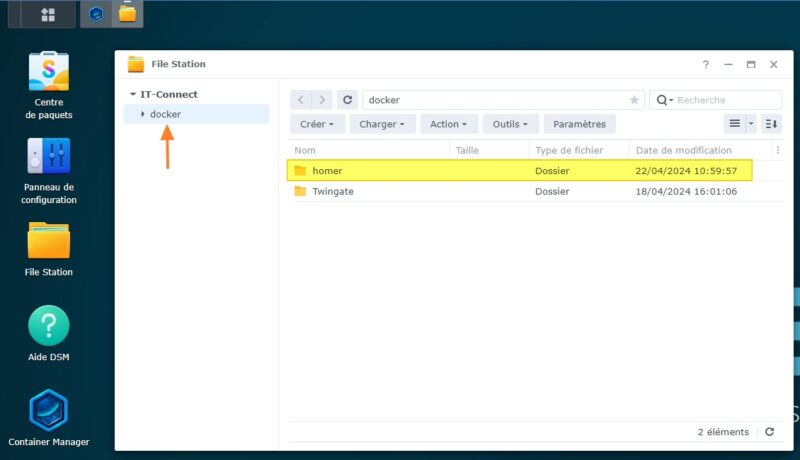
Avant de créer le conteneur, nous allons préparer un répertoire pour stocker ses données. Au sein du répertoire "docker", nous allons créer le répertoire "homer" afin de maintenir la logique habituelle : un répertoire par conteneur. Ce qui donne :

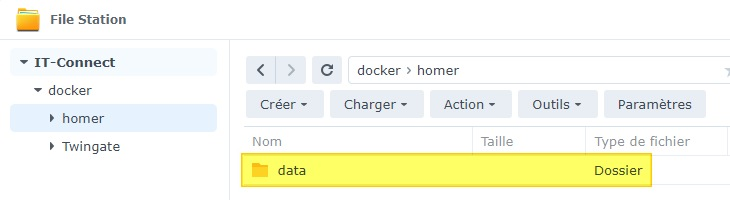
Puis, dans le répertoire "homer", nous allons créer un répertoire "data" qui sera utilisé pour stocker les données applicatives d'Homer. Ce qui donne :

Désormais, nous pouvons lancer l'application Container Manager (Docker) pour créer un nouveau conteneur à partir d'un code de configuration Docker Compose.
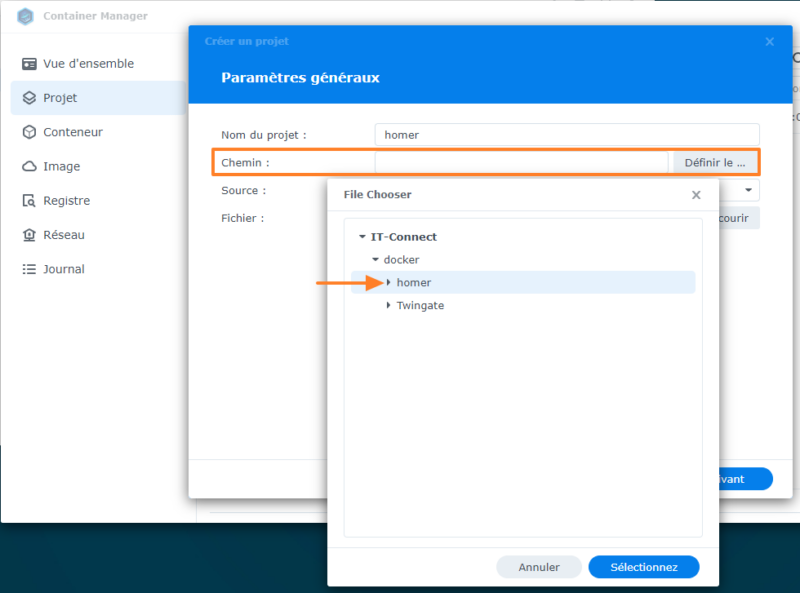
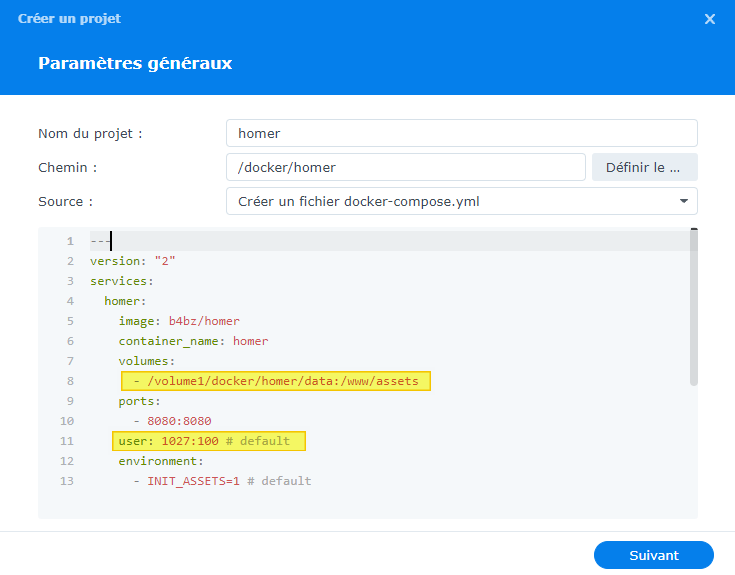
Dans "Container Manager", cliquez sur "Projet" puis sur "Créer". Nommez ce projet "homer" puis indiquez le répertoire "/docker/homer" comme chemin pour ce conteneur. Autrement dit, l'option "Chemin" doit avoir pour valeur "/docker/homer".

En ce qui concerne la "Source", choisissez l'option "Créer un fichier docker-compose.yml". Une zone de texte apparaît : qu'allons-nous écrire ici ? Nous allons récupérer le code du fichier "docker-compose.yml" disponible sur GitHub officiel pour ensuite l'adapter.
Ce qui donne :
---
version: "2"
services:
homer:
image: b4bz/homer
container_name: homer
volumes:
- /volume1/docker/homer/data:/www/assets
ports:
- 8080:8080
user: 1000:1000 # default
environment:
- INIT_ASSETS=1 # defaultDésormais, nous allons devoir modifier deux options : le chemin vers le répertoire local pour mapper le répertoire "/www/assets" du conteneur vers "/volume1/docker/homer/data", et les informations sur le compte utilisateur à utiliser pour exécuter le conteneur. Ici, l'utilisateur "docker" de mon NAS est spécifié en indiquant son UID "1027" et son GID "100".
Ici, nous ne modifions pas le mappage sur le numéro de port, donc l'application sera accessible sur le port 8080. Vous pouvez l'adapter si besoin. De plus, l'option "INIT_ASSETS=1" permet d'ajouter les fichiers de démonstrations à l'application, ce qui évite de partir de zéro.
Pour le nom de l'image, vous pouvez ajouter le tag "latest" pour récupérer la dernière image Docker de ce projet associée à ce tag. Ce qui donne la valeur "b4bz/homer:latest" pour la directive "image".

Une fois le fichier Docker Compose prêt, vous pouvez continuer jusqu'à la fin pour créer le conteneur. L'image "b4bz/homer" sera téléchargée à partir du Docker Hub et utilisée pour exécuter le conteneur.
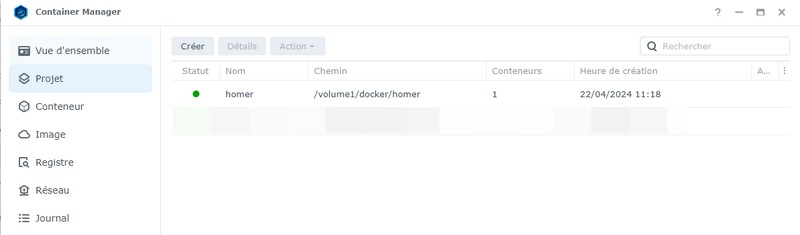
Voilà, le conteneur Docker "homer" est actif !

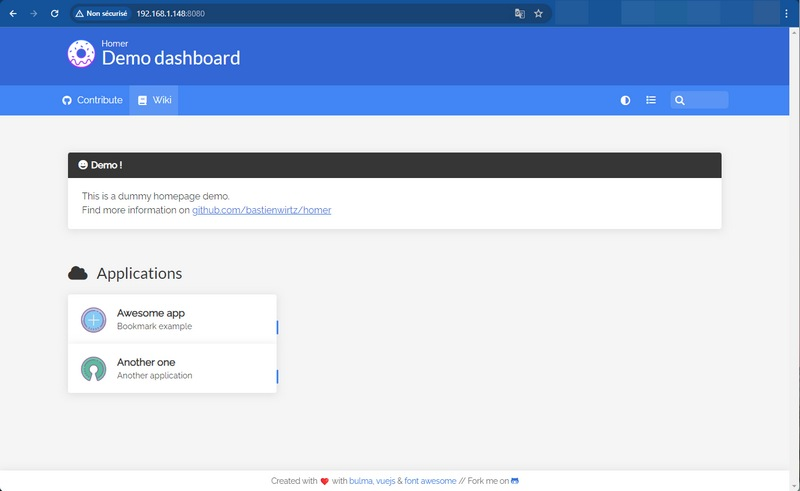
Dès à présent, nous pouvons accéder à l'interface de l'application :
http://<adresse IP du NAS>:8080Vous devriez obtenir ceci :

Désormais, nous allons évoquer la personnalisation de cette page d'accueil.
Personnaliser la page d'accueil Homer
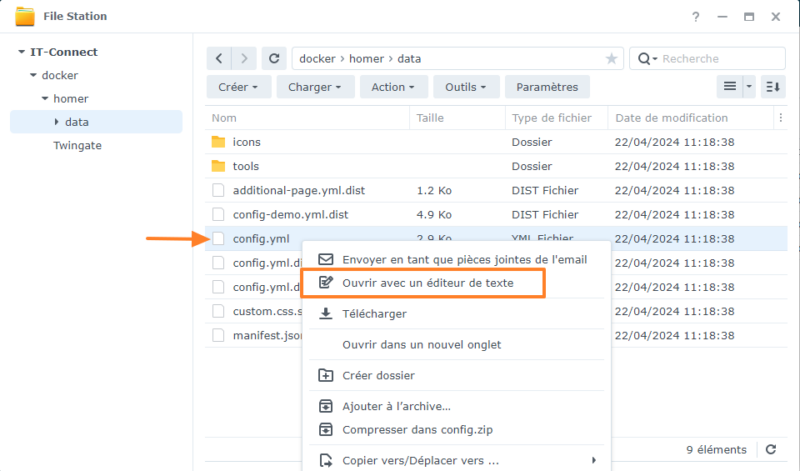
Pour modifier la page d'accueil d'Homer, nous allons éditer le fichier suivant :
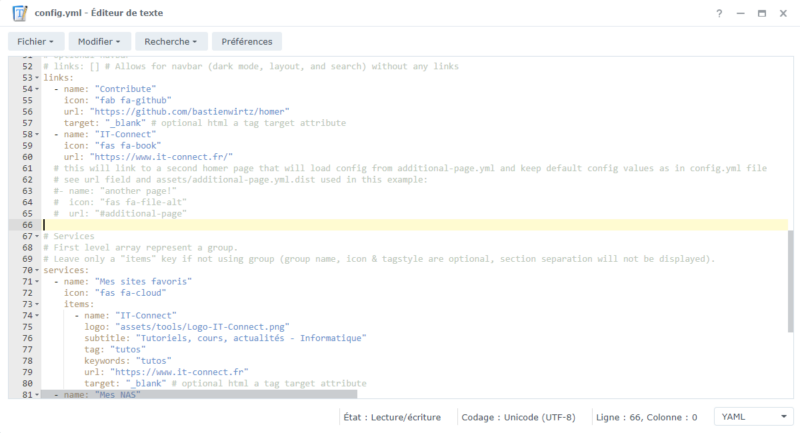
/docker/homer/data/config.ymlPour l'éditer directement depuis l'interface de DSM, installez l'application "Éditeur de texte" depuis le "Centre de paquets". Ceci permet d'ajouter l'option "Ouvrir avec un éditeur de texte" dans le menu contextuel de DSM afin d'éditer les fichiers en ligne.

Le fichier de configuration s'ouvre. Il s'agit d'un fichier au format YAML, donc il faut respecter rigoureusement l'indentation, les espaces, etc... Pour ne pas générer de problèmes de syntaxes. L'édition est assez simple puisque le code est facilement lisible.

Vous pouvez charger vos images dans le répertoire "data/tools" de votre conteneur pour les appeler en tant que logo dans Homer. Par ailleurs, Homer s'appuie sur la bibliothèque FontAwesome pour charger les icônes, donc utilisez cette page pour rechercher un logo à intégrer sur une entrée (par exemple "fas fa-hdd" pour l'icône en forme de disque dur).
À titre d'exemple, voici le code du nœud « services » qui permet d'obtenir le résultat présenté ci-dessus avec les deux blocs "Mes sites favoris" et "Mes NAS".
# Services
# First level array represent a group.
# Leave only a "items" key if not using group (group name, icon & tagstyle are optional, section separation will not be displayed).
services:
- name: "Mes sites favoris"
icon: "fas fa-cloud"
items:
- name: "IT-Connect"
logo: "assets/tools/Logo-IT-Connect.png"
subtitle: "Tutoriels, cours, actualités - Informatique"
tag: "tutos"
keywords: "tutos"
url: "https://www.it-connect.fr"
target: "_blank" # optional html a tag target attribute
- name: "Mes NAS"
icon: "fas fa-hdd"
items:
- name: "NAS Synology DS220+"
icon: "fas fa-hdd"
subtitle: "https://192.168.1.200:5001"
tag: "nas"
keywords: "nas"
url: "https://192.168.1.200:5001"
target: "_blank" # optional html a tag target attribute
- name: "NAS Synology DS923+"
icon: "fas fa-hdd"
subtitle: "https://192.168.1.201:5001"
tag: "nas"
keywords: "nas"
url: "https://192.168.1.201:5001"
target: "_blank" # optional html a tag target attributeQuand vous effectuez une modification, enregistrez le fichier et rafraichissez la page web pour voir ce que ça donne. Homer étant une page d'accueil statique, elle est très rapide à charger et très légère.